
高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

Js 波のアニメーション 使えるuiサンプルギャラリー Kipure

Htmlとcssだけ 要素の表示 非表示を切り替える方法
タップ アニメーション Css のギャラリー

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Q Tbn 3aand9gcriilhssuyidg2fvdtrwfdn8ls6 Fwgcitftw Usqp Cau

Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス

Css3で触るとふわっと変化するボタン

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

しらか 前からやりたかったローディング画面をcssアニメーションにするのができてとてもうれしい 自作ゲームの話 アップデート自体はまだ先

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート Hamburgers Techmemo

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Simple Css Text Animation 01 Kinchan S Blog

アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる Web K Campus Webデザイナーのための技術系メモサイト

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Webサイトにアニメーションを実装する3つの選択肢 Sitest サイテスト ブログ

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

簡単にwebサイトにアニメーションを追加できる Jqueryとは

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Cssだけでmousemoveイベント実装 Cssマジックの世界

もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ

Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社

Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

Css スイングする画像をcssで作ってみる Cssアニメーション M S Blog

Css3のアニメーションで動くドロワーをプラグイン無しで実装してみる

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

使える Cssアニメーション 選 Sonicmoov Lab

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css Keyframesでアニメーション完了後の状態で停止する方法 ヨウスケのなるほどブログ

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

年中期のwebアニメーション実装の全容俯瞰 Qiita

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld ボタン デザイン ウェブデザインのレイアウト デザイン

Web制作に役立つ Javascript厳選プラグインまとめ アニメーション編 Web Design Trends

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab

画像のホバーエフェクト
Q Az Net Rain Drop Js

Jqueryで長押し ロングタップ判定する2つの方法 Pc スマホ対応 Pisukecode Web開発まとめ

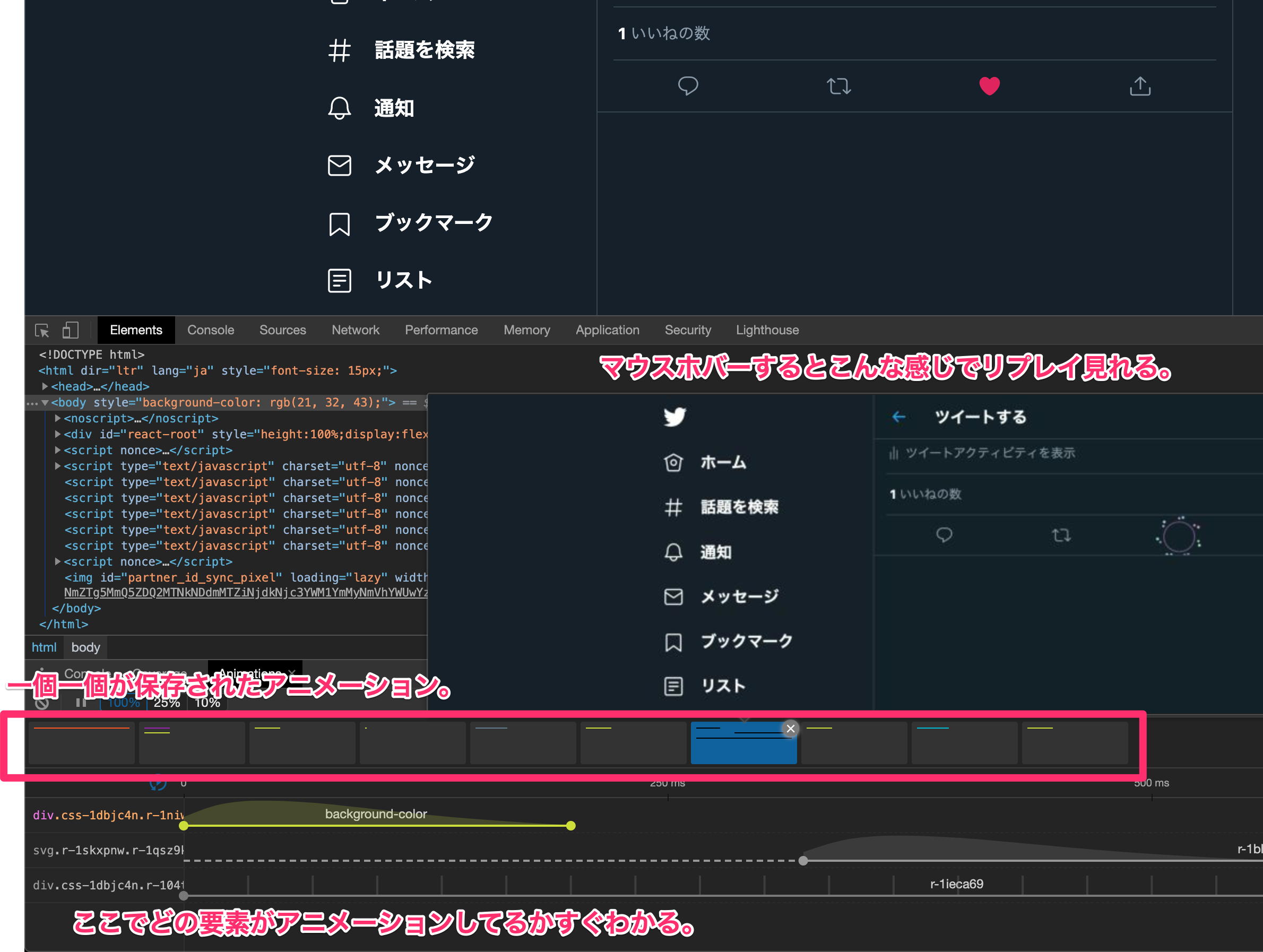
Twitterのハートボタンのアニメーションを再現する方法 Fontawesomeアイコンでの実装も収録 ゆうやの雑記ブログ

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト
Q Tbn 3aand9gctesncdvlgbs3ovpvjcjet5mpywsnt5 Aeh4u5740bmp11eiork Usqp Cau

Cssで本の表紙を開くようなアニメーションをつける Webutubutu

Svgでアニメーションを実装してみよう 可愛いサンプルもあるよ みみぺんブログ

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld

移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode

ボタンにユニークなホバー クリックエフェクトを付けたいときに参考になるエフェクトサンプル 10 Nxworld

要素に属性をつけて簡単なインタラクティブアニメーションをつける Micron Js のご紹介 Webデザイン参考記事まとめアプデ

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

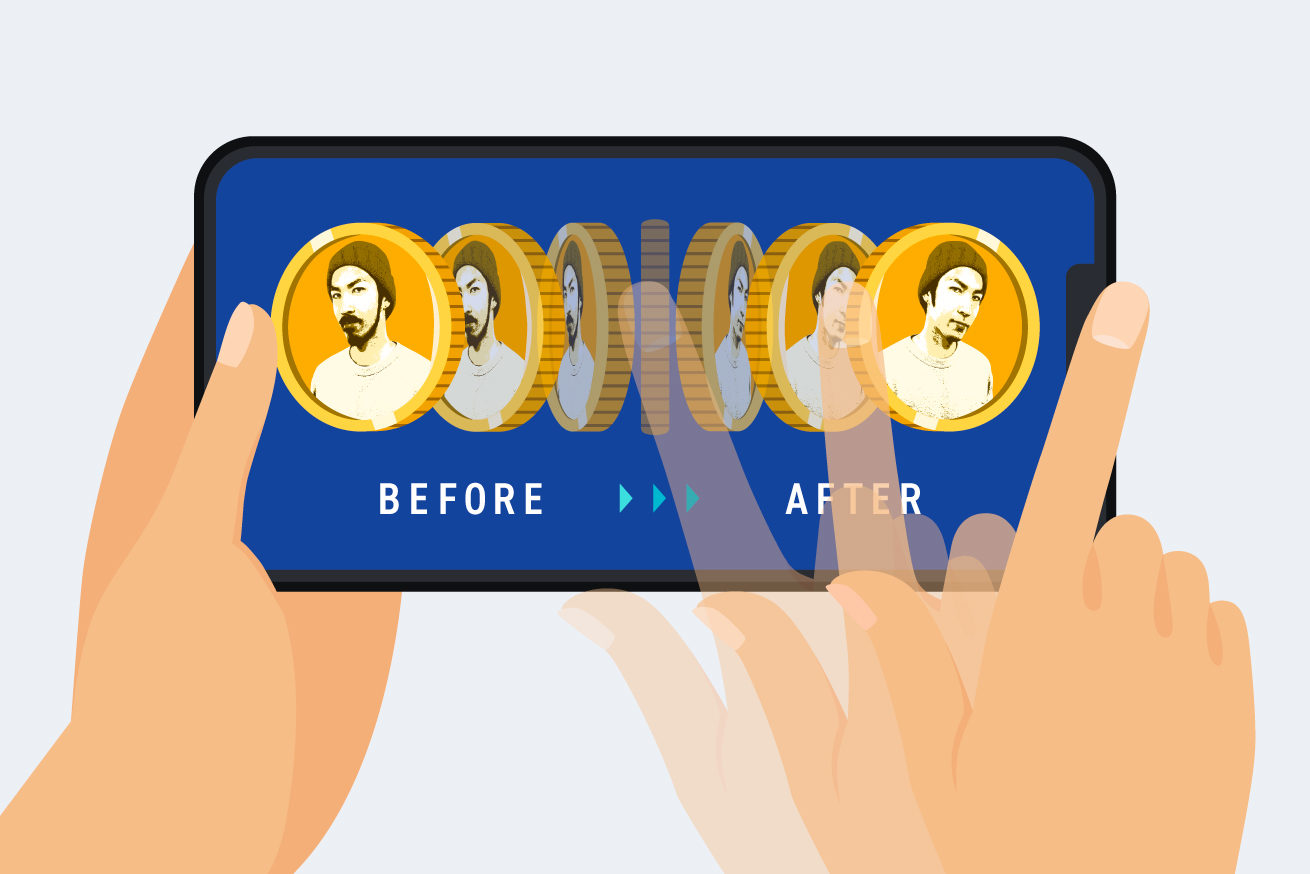
コインのようにくるくる回転するフリップアニメーションを作ってみよう いろんな動きを作ってみようシリーズ 株式会社lig

Jquery不使用 軽量でお洒落 Cssのみで タップでふわっと広がって透けるスマートフォンメニューを実装

Css3 Cssを利用したアニメーション効果の参考サイトまとめ Web制作の知識紹介ブログ Makochin Web

Q Tbn 3aand9gcqayso4yknwhomqqai24iplkhlkoru Nzhmyq Usqp Cau

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

10 件 Css おすすめの画像 Webデザイン ウェブデザイン コーディング

バリエーション豊かなホバーエフェクトとリンクのデザイン事例 京都のweb制作 ホームページ制作ならブリッジコーポレーション

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Cssだけで実装できる 日向坂46風ホバーエフェクトボタン 教えて おねだーりん

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Jquery Dom Perlなどの実験 研究とcssの正しい処方講座 Labo ハッピーバリー ハッピーバレー

Cssアニメーション Transition編 01wave のブログ

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Css100 Keyframesを使ったループさせても違和感のないアニメーション集 ポケサイズム

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Css アニメーションで動く見出しをcssで作ってみる M S Blog

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Css スマホサイト用にレスポンシブな横スクロールのメニューを設置する方法

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Css スマホでリンクをタップした時に色を変える方法 125naroom デザインするところ 会社 です
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Q Tbn 3aand9gcrgdrolo9toyhaf8lsq Rwsdliawc5zokfqxw Usqp Cau

Ascii Jp コンポーネントを使ったインタラクティブバナーの制作

100 見たことない 完全オリジナル ハンバーガーメニューのcssアニメーション33選 解説付き Qiita

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Cssだけで作るハンバーガメニュー ゆんつてっく

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips




